
Las fuentes RSS nos ayudan a promocionar contenido en directorios, lectores de fuentes y otras aplicaciones que usan fuentes RSS. Sin embargo, las imágenes destacadas de las publicaciones de nuestro blog no aparecerán en las fuentes RSS.
En este artículo, veremos cómo agregar miniaturas a las fuentes RSS de WordPress
Agregar manualmente la miniatura de la publicación a las fuentes RSS (se requiere codificación)
Para resolverlo de forma manual, debemos agregar un fragmento de código al archivo function.php de nuestro theme.
Si no tienen tanta experiencia en esto, no recomendamos editar directamente el archivo functions.php porque el más mínimo error puede arruinar tu sitio basado WordPress. Una forma más fácil de agregar código es usar el complemento Code Snippets.
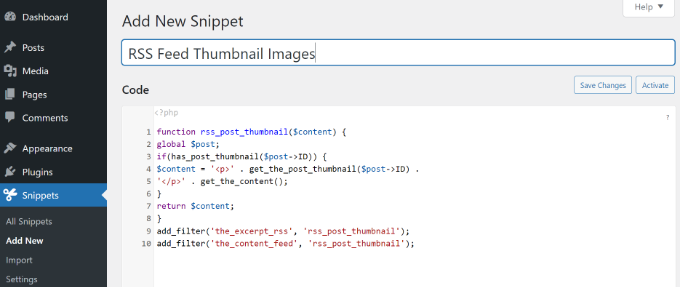
Primero, deberá instalar y activar el complemento Code Snippets. Y Una vez que el complemento esté activo, puede ir a Fragmentos » Agregar nuevo desde el panel de control de WordPress. Después de eso, tienes que copiar el siguiente código:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');Luego, continúa y pega el código en la sección ‘Código’ y dale un título a tu fragmento. Después de ingresar el código, no olvide hacer clic en el botón ‘Activar’.

Via: wpbeginner
Facebook @vertegrande
Instagram @holavertegrande